Discovering Subframe
Early in my career, I learned the value of keeping up with tech trends and new design tools. I have always dedicated time each day to reading, listening or watching content to stay abreast of the shiftihng landscape of web and product design. Last week, I was speedrunning the latest Release Notes Podcast and the brought on Filip Skrzensinski to discuss what the Subframe team has been working on. I highly recommend checking out the interview. I was intrigued enough to create an account and work through recreating some designs I needed for a case study. So, I decided to document the process for my own learning and hopefully for anyone else interested in emerging design tools.
Exploring Subframe’s Design Frameworks
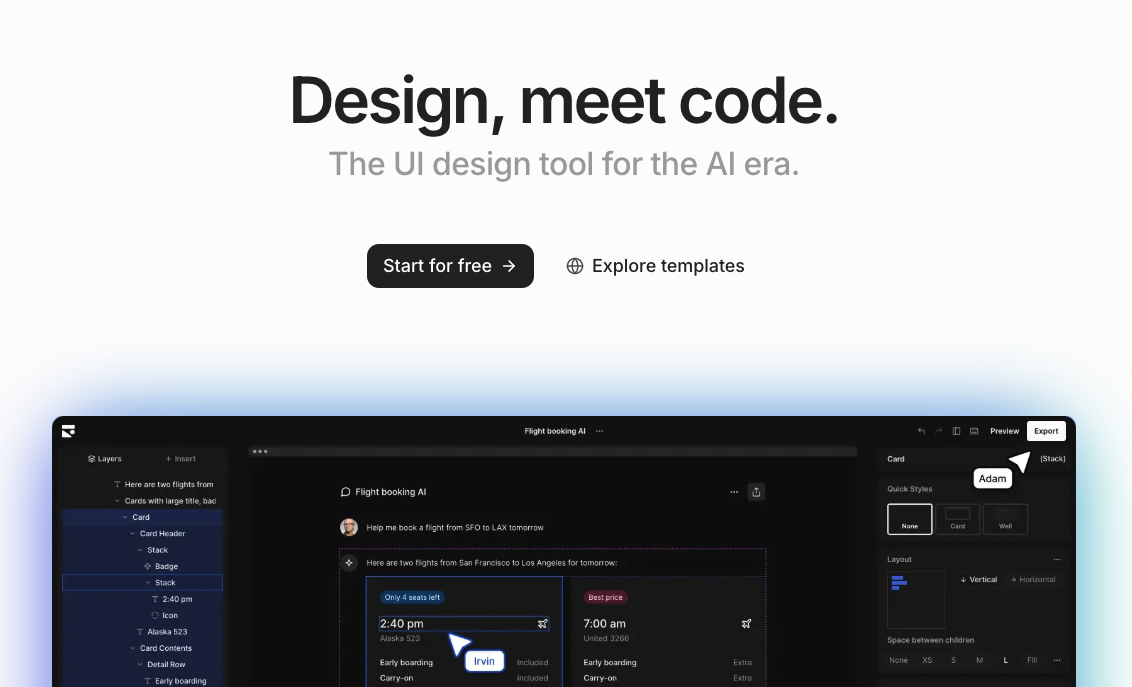
At it’s heart Subframe is a design tool that is closely tied to the code layer, generating and syncing code as design is happening. In many ways, it feels like Framer did in it’s early state, when you could design or code within the same tool.
Subframe’s project templates are the first step into creating your own project. I wish that there was some kind of import or blank state to begin with. What I actually found myself wanting was a kind of UI/UX reset or boilerplate file. Something that would create color ramps, grayscale and baseline grids in a simple dialog. As it is, I picked a color template and began designing.
I quickly found that the framework is similar to Figma, but felt more restrictive. This is what reminded me of early Framer. Everything in a frame, or stack, with auto-layout enabled by default (or maybe always on, I haven’t yet explored that part). The interesting part of this process was feeling inbetween the code and the free-form design tool. The experience felt similar but new. In some ways, it was like using Wix, but in a more powerful way. There is drag and drop, simple ways to add components, a complete design system and a robust media library. The power was obvious when working with the options and properties panel. There is just so much more possible, but not always obvious way.
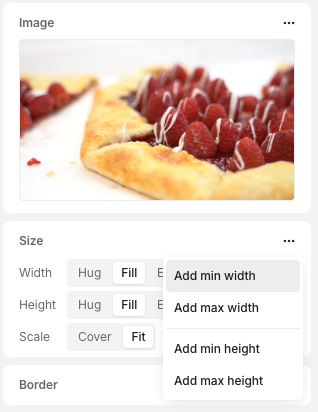
Take sizing for example. The default height and width properties that are visible are hug, fill, and exact. BUT, in the … menu min/max height and width are there available to use. The other difference is in how objects align and sit with one another. In the time I spent rebuilding a landing page, I never experience the frustration of Wix where some object just won’t align or nest properly.

What About AI Tho?
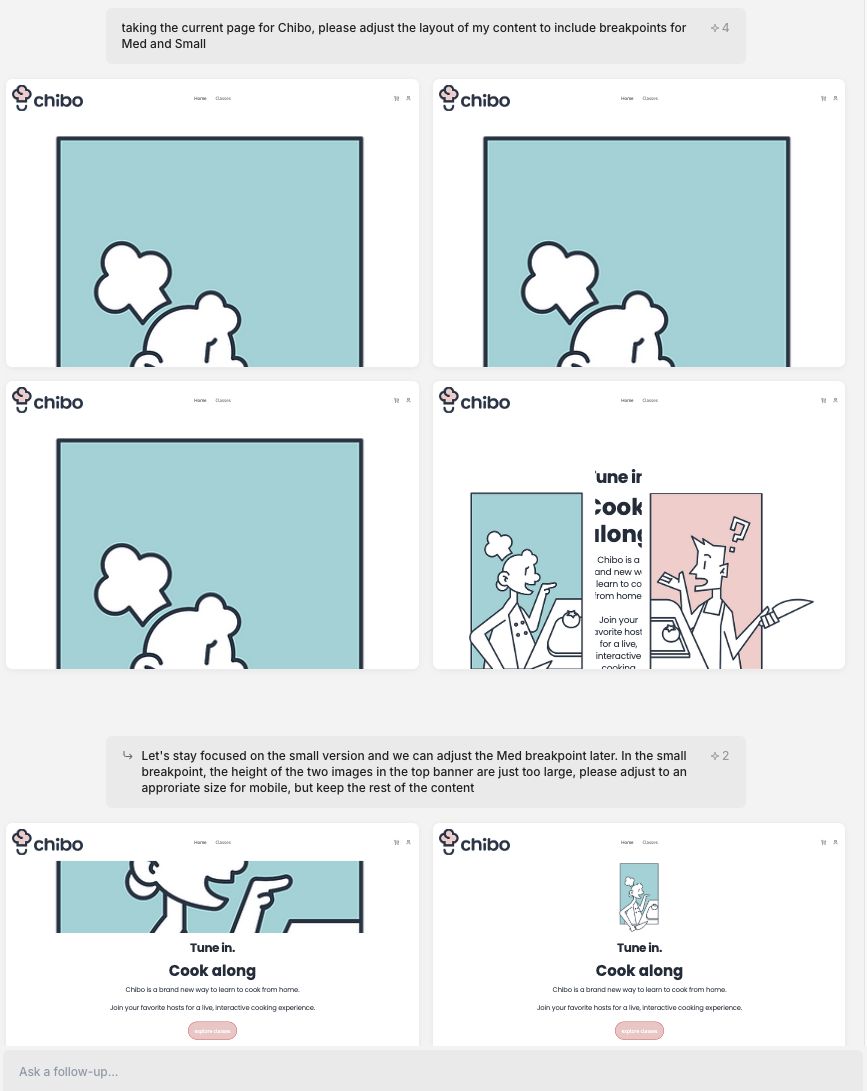
GenAI is built into Subframe. It’s right there as the first tab on the properties panel. I need some more exploration with this, but you can prompt new pages, adjust things in your existing design and I’m sure more, I just need some time to experiment and see what’s possible. One prompt I tried was to adjust my content with breakpoints for Med and Small size. Obviosuly, this prompt is terrible for a number of reasons, but I wanted to see what would happen. Subframe took the design, gave me four variants. What is really interesting is that you can then ask followups of the AI and it will iterate again. It was something similar to Microsoft Copilot and Midjourney, but lacked clear variant identifiers. In my example, it didn’t feel like it sped up my design work, but I was using some extreme examples.

What’s Next
My plan is to try and prompt out a design system from just a brand style tile. I also want to try designing the breakpoints manually and with code to see what I find there. I also plan on prompting out additional pages and comparing them with their Figma originals.
Stay Tuned!